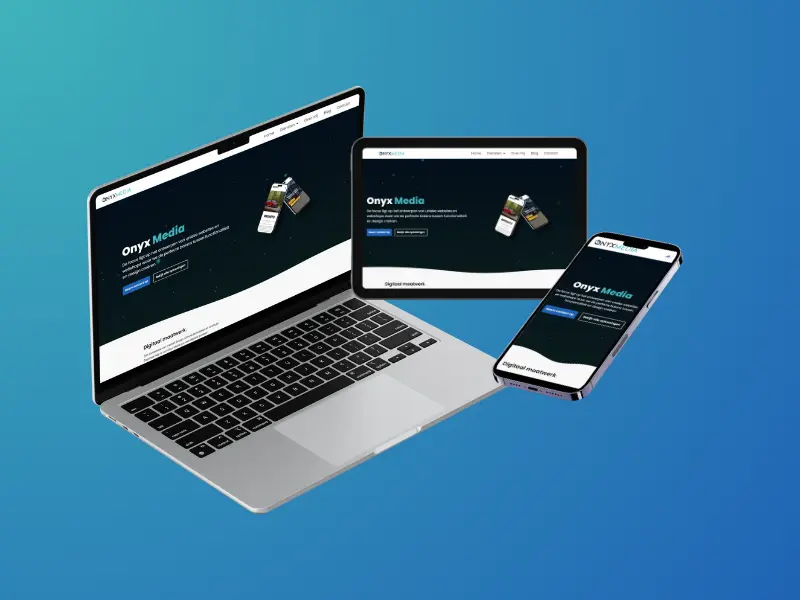
In de huidige digitale wereld is het niet langer genoeg om een mooie website te hebben. Jouw website moet toegankelijk, gebruiksvriendelijk en aantrekkelijk zijn op alle apparaten: desktops, tablets én telefoons. Dat is waar responsive webdesign om de hoek komt kijken. Maar wat is het precies, en waarom is het zo belangrijk voor je bedrijf?
Wat is responsive webdesign?
Responsive webdesign betekent simpelweg dat je website zich automatisch aanpast aan het apparaat waarmee het bekeken wordt. Of je nu op een desktop zit of op je telefoon, de lay-out van de website verandert om optimaal te functioneren en er goed uit te zien.
Vroeger maakten bedrijven aparte websites voor desktop en mobiel of zelfs helemaal geen mobielvriendelijke website, maar dat was niet alleen duur, het werkte ook niet goed. Responsive webdesign maakt het eenvoudiger, één website, meerdere apparaten.
Hier zijn de drie kernprincipes van responsive webdesign:
- Flexibele lay-outs: De pagina’s passen zich aan de schermgrootte aan.
- Responsieve media: Afbeeldingen, video’s en andere media schalen netjes mee.
- CSS media queries: Deze controleren welk apparaat gebruikt wordt en passen de pagina daar op aan.
Waarom is responsive webdesign belangrijk?
Verbeterde Gebruikerservaring (UX)
Een website die snel laadt, goed leesbaar is, en gebruiksvriendelijk is op elk apparaat houdt bezoekers langer vast. Dit leidt vaak tot meer conversies, of het nu gaat om aankopen in je webshop of contactverzoeken.
Hogere Google Rankings
Google geeft voorrang aan mobielvriendelijke websites in de zoekresultaten. Dit betekent dat een responsive website je helpt om hoger te ranken, wat leidt tot meer organisch verkeer.
Betere Laadsnelheid
Snelle websites presteren beter. Responsieve websites laden sneller, vooral op mobiele apparaten, wat essentieel is om bezoekers te behouden.
Minder Onderhoud
In plaats van twee aparte websites te onderhouden (één voor desktop en één voor mobiel), beheer je er maar één. Dit bespaart tijd en geld.
Grotere Bereikbaarheid
Meer dan de helft van alle internetgebruikers bezoekt websites via hun telefoon. Als je site niet goed werkt op mobiel, verlies je dus een grote groep potentiële klanten.
Het belang van visueel design in een responsive website
Een website moet er niet alleen goed uitzien op een desktop. Visueel aantrekkelijk design is net zo belangrijk op een smartphone. Hierbij speelt de consistentie van je huisstijl een grote rol. Je wilt dat je branding overal hetzelfde is, van de kleuren tot het logo.
Aangepaste lay-outs en afbeeldingen
Afbeeldingen en lay-outs moeten zich aanpassen aan elk schermformaat zonder dat de kwaliteit verloren gaat. Dit zorgt ervoor dat je website professioneel oogt, ongeacht het apparaat.
Let op leesbaarheid en klikbaarheid
Zorg ervoor dat teksten leesbaar zijn en knoppen groot genoeg zijn om gemakkelijk op te klikken. Dit is vooral belangrijk op mobiele apparaten.
Een gezonde website-structuur dankzij responsive webdesign
Een goede site is niet alleen visueel aantrekkelijk, maar ook functioneel en eenvoudig te navigeren. Responsive webdesign helpt je om dit te bereiken.
Flexibele grids en lay-outs
In plaats van vaste pixelafmetingen te gebruiken, maak je gebruik van flexibele grids die zich aanpassen aan de beschikbare ruimte. Dit betekent dat je website er altijd goed uitziet, ongeacht de schermgrootte.
Breakpoints
Met breakpoints geef je aan wanneer het ontwerp moet aanpassen. Bijvoorbeeld, je kunt instellen dat een website op een scherm van 1024px breed de sidebar verplaatst naar de onderkant van de pagina.
Eenvoudige navigatie
Op mobiele apparaten moet de navigatie simpel zijn. Menu’s moeten snel toegankelijk zijn en duidelijk zichtbaar. Niemand wil door tientallen pagina’s scrollen om te vinden wat ze zoeken.
Stappenplan om de responsiviteit van jouw website te verbeteren
Wil je jouw website beter responsive maken? Volg dan deze eenvoudige stappen:
Stap 1: Test je huidige website
Gebruik tools zoals Smallseotools Test of Responsinator om te zien hoe jouw website presteert op verschillende apparaten.
Stap 2: Optimaliseer afbeeldingen
Zorg ervoor dat afbeeldingen automatisch schalen zonder aan kwaliteit te verliezen. Te grote afbeeldingen vertragen je site, vooral op mobiel. Om dit tegen te gaan is het handig om je afbeeldingen als webp bestand te uploaden. Een WebP-afbeelding is een bestandsformaat ontwikkeld door Google met het doel om de grootte van afbeeldingen te verkleinen en tegelijkertijd de beeldkwaliteit te behouden.
Stap 3: Implementeer flexibele lay-outs
Werk met flexibele grids in plaats van vaste afmetingen. Dit zorgt ervoor dat de lay-out van je website zich aanpast aan elk schermformaat.
Stap 4: Gebruik CSS media queries
Dit zijn stukjes code die je website vertellen hoe het zich moet gedragen op verschillende schermformaten. Hiermee kun je specifieke stijlen instellen voor smartphones, tablets, en desktops.
Stap 5: Test op echte apparaten
Vertrouw niet alleen op software-tools. Test je website zelf op verschillende apparaten om te zien hoe het werkt.
Stap 6: Schakel een expert in
Vind je dit allemaal te ingewikkeld? Geen probleem! Ik van Onyx Media kan je helpen met het responsive maken van je website.
Veelgemaakte fouten bij responsive webdesign
Sommige veelvoorkomende fouten kunnen ervoor zorgen dat jouw website niet optimaal presteert, zelfs als het responsive is.
Te kleine tekst en knoppen
Zorg ervoor dat tekst leesbaar is en knoppen groot genoeg zijn om op te klikken, vooral op mobiele apparaten.
Langzame laadtijd
Als je website traag laadt, verliest het bezoekers. Dit komt vaak door te grote afbeeldingen of te veel onnodige scripts.
Geen aandacht voor touchscreens
Veel gebruikers zullen je website bekijken op een apparaat met een touchscreen. Zorg ervoor dat je website hierop is aangepast.
Onyx Media, jouw partner voor maatwerk responsive webdesign

Bij Onyx Media begrijp ik dat jouw website niet alleen mooi moet zijn, maar ook functioneel en responsive. Ik bouw op maat gemaakte websites voor ZZP’ers en MKB’ers die perfect werken op elk apparaat.
Wat ik aanbied:
- Maatwerk webdesign: Jouw unieke huisstijl in een responsive website.
- Optimalisatie voor mobiel: ik zorg ervoor dat je website razendsnel laadt en er goed uitziet op elk scherm.
- Complete service: Van het ontwerpen tot het bouwen en optimaliseren van je website – Onyx Media regelt alles.
Responsive webdesign is geen optie, maar een standaard principe tegenwoordig
Een website die niet responsive is, mist een groot deel van zijn potentie. Door te investeren in responsive webdesign verbeter je de gebruikerservaring, verhoog je je Google-ranking, en zorg je voor een consistente visuele uitstraling. Of je nu een nieuwe website wilt laten bouwen of je bestaande site wilt optimaliseren, responsive design is een essentiële stap in de juiste richting.
Benieuwd hoe ik jou kan helpen? Neem contact op met mij en ontdek hoe ik jouw website mobielvriendelijk en gebruiksvriendelijk kunnen maken.